加工の目的
案内するフォトショップでの加工の目的は下記の通りとします
・解答ワード設置する
その前に
この記事をご覧の方はすでに希望のクロスワードを入手した状態かと思います。
もしかしたら、クロスワードを見つけたけど、ダウンロードの仕方がわからなかった人かな?
というわけですので、ダウンロードの操作方法から案内していきます。
クロスワードダウンロード方法
クロスワードダウンロード機能を使用するためには会員登録する必要があります。
【会員登録ページ】
またダウンロードは初期値では1日当たり5回までとなっています。
間違えてダウンロードしたり、更新なども含まれるので気をつけて下さい。
上限UPを希望の方は下記より申請することで上がります。*審査あり*
【クロスワードダウンロード制限申請フォーム】
事前登録が済んだところで、希望の検索したクロスワードページへ移動します。
文字サイズ:「小・中・大」希望の大きさを選択 → 「印刷用PDFダウンロード」

(クリックで画像拡大)
↓PDF出力↓
右上の○印のところでダウンロード(ブラウザはChromeを使用)

(クリックで画像拡大)
↓ダウンロードボタンクリック↓
ここまでがダウンロードするまでの流れです。
もしダウンロードできない場合は「Adobe Acrobat Reader」が無いもしくは有効になっていないなど理由があります。
その場合はこちらから最新版をダウンロードしてください。
https://get.adobe.com/jp/reader/
PhotoShop(フォトショップ)を使う
【PhotoShop CS6】
今回使っているフォトショップは「CS6」というバージョンになります。
難しい機能は使いませんので、どのバージョンでも同じ結果になると思いますので、ご安心ください。

(クリックで画像拡大)
pdfファイルをフォトショップで開く
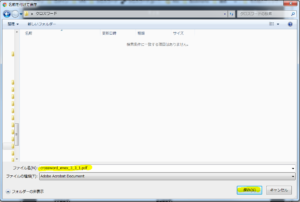
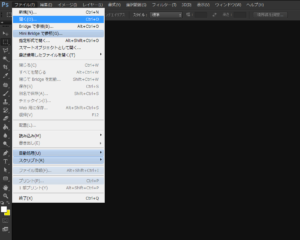
「ファイル(F)」 → 「開く(O…)」

(クリックで画像拡大)
↓クリックで画面移動↓
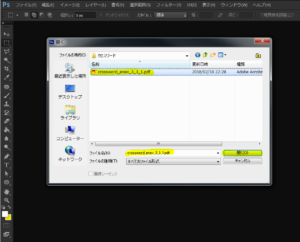
ダウンロードしてきたクロスワードpdfを選択 → 「開く(O)」

(クリックで画像拡大)
↓クリックで画面移動↓
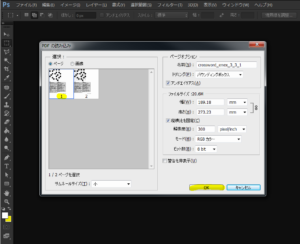
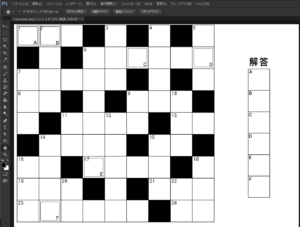
「ページ」→「1(問題シート)」→「OK」
通常問題を加工する場合、出題する側なので「2(解答シート)」は選択しない。
必要な方は選択して加工して下さい。

(クリックで画像拡大)
↓クリックで画面移動↓
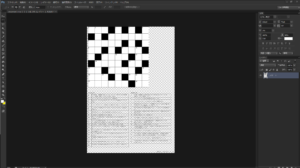
これでクロスワードPDFファイルがフォトショップで開くことが出来ました。

(クリックで画像拡大)
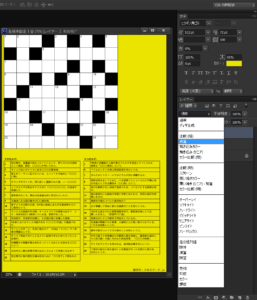
*文字が透過形式*
意味がわからない方へ。背景が黄色にそのままコピーしてみました。
文字の背景が透過で黄色になっているのがわかるかと思います。

(クリックで画像拡大)
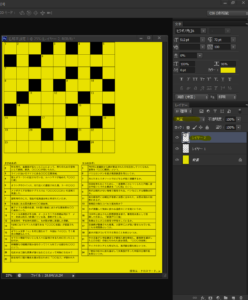
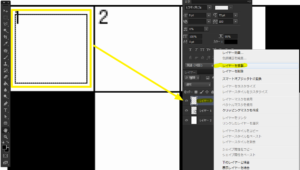
クロスワードのマスも透過にする方法
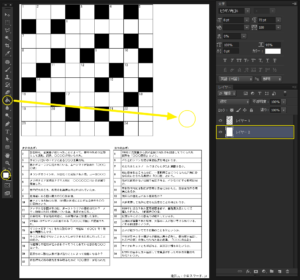
レイヤーより、乗算を選択 → これにより白色が透過されます。

(クリックで画像拡大)
↓クリック選択↓
このように問題&解答ともに透過状態になりました。
背景に合わせて使用したい場合はこのような形で使用することができます。

(クリックで画像拡大)
背景が違う場所に埋め込んでも違和感がありません!
解答ワードにA~Zの番号をふっていく
それでは加工の本題に入っていきます。
解答ワードの選定が終わっていない方はこちらを参考にクロスワードを探してみて下さい。
解答ワード:「クロスワード」
解答マスの中に「ク」「ロ」「ス」「ワ」「ー」「ド」が含まれるクロスワード問題を加工していきます。
「クロスワード」が含まれるクロスワード

(クリックで画像拡大)
番号をふる暗黙のルール
解答ワードに番号をふる際は決まりはないのですが、暗黙のルールがあります。
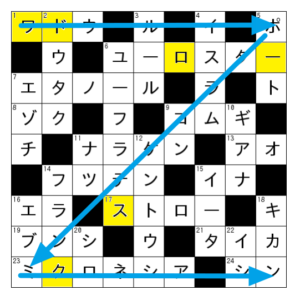
それはこのように「左上→右上→左下→右下」とZの形でふっていくことです。
このルールでいくと、「ワ」が「A」になることがわかります。
これを基準に番号をふっていきます。

(クリックで画像拡大)
目印と番号をつける
「目印」は何ですか?そんな声が聞こえてきそうですね。
マスの中にさらにマスがある状態です。
「これが解答ワードですよー」という、これも暗黙のルールになっています。
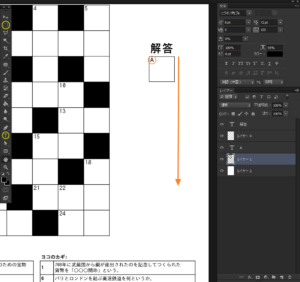
完成を先に案内しています。
これをフォトショップを使って作っていきます。
クロスワードPDFの背景を白く塗る
初心者向けに書いています。知っている方は飛ばしてください。
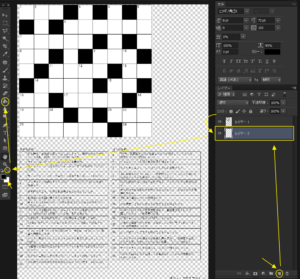
右下よりスタート、新しいレイヤー作成 → レイヤーを下に移動 → 塗りつぶしツール → 色は白を選択

(クリックで画像拡大)
↓新しいレイヤーを塗りつぶし↓
どこでも良いのですが、矢印のあたりでクリックして塗りつぶし下さい。
レイヤーが下の新しいレイヤーが選択されていることを確認して下さい。

(クリックで画像拡大)
これで見やすくなりましたね!
それでは次に進みます。
目印用の小さいマスを作る
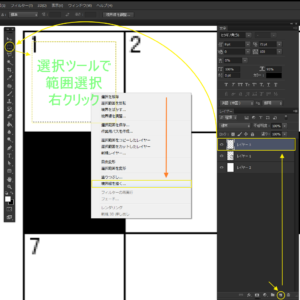
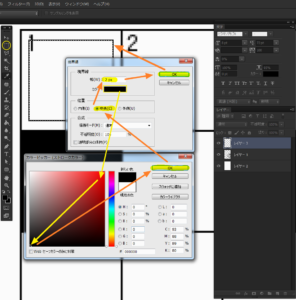
クロスワードを拡大表示([Ctrl]+[+]) → 新規レイヤー作成 → 選択ツール → 小さいマスサイズを選択 → 右クリック → 「境界線を描く」
ポイントは拡大することです。小さいとなかなか綺麗な四角を描くのは難しい。

(クリックで画像拡大)
↓「境界線を描く」クリック画面遷移↓
「カラー」→ 黒を選択 → 「OK」→ 「中央選択」→「2px」→「OK」→ 境界線が黒色の2pxの線が入る
違う色にしたい場合や太さを変えたい場合はいじって下さい。

(クリックで画像拡大)
↓2個目からはコピーで対応↓
「一番上のレイヤー」→「右クリック」→「レイヤーを複製…」
これは一番上のレイヤーは小さいマスが描かれたレイヤーになります。
それを複製して場所を移動させて使い回しします。マスの大きさは同じわけですから。

(クリックで画像拡大)
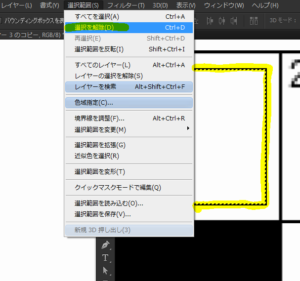
↓その前に選択を解除しないとレイヤーが動かせない↓
ショートカットキー[Ctrl]+[D]でもOK!点々が消える。

(クリックで画像拡大)
↓複製したレイヤーを移動させる↓
コピーしたレイヤーを選択して、十字キーで右に移動させて完了!マウスで動かしてもOK!

(クリックで画像拡大)
この作業を繰り返していきます。
次は番号を入れていきます。
A~Zの番号を入れる
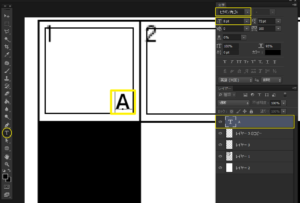
「テキストツール」→「8px」→「A」と入力
字体は好きなフォントを選んでください。
文字の配置は左上が数字になっているので、反対側の右下に配置します。

(クリックで画像拡大)
これを何回も繰り返していく。
今回はテキストなので、複製して使い回しても良いし、直接入れても良いし。
手間はそこまでかわりません。
解答ワードを入れるマスを作る
「テキストツール」&「選択ツール」→「境界線を描く」を繰り返して作っていく
番号は右上に配置する。

(クリックで画像拡大)
再び解答ワードつき、クロスワード完成!

(クリックで画像拡大)
これがフォトショップを使ったクロスワード加工方法になります。
まとめ
フォトショップを使った加工は基本的な操作を知っている人であれば、誰でも可能です。
この操作説明は操作を知らない人向けに作成されていますので、わからない人でもチャレンジできます!
他の記事に転用する場合は「提供元:クロスワード.jp」を忘れずに!
切って貼っての加工は今回は案内しておりませんので、そういった操作はまたの機会に掲載しようと思います。
フォトショップを持っていない人はフリーソフトでも可能ですので、そちらをご覧ください。
それでは操作説明を終わります。
より多くの人の役に立てれば幸いです。